Дизайн влияет на финансовые результаты бизнеса, что подтвердил ещё в 2018 году McKinsey Design Index: эксперты проанализировали 100 тысяч дизайн-активностей в 300 компаниях в течение пяти лет. И один из примеров такого влияния — конверсия сайта, которая показывает, какой процент посетителей дошли до целевого действия. В материале расскажем, как просто и эффективно улучшить дизайн сайта, чтобы получать больше заявок и лидов.
Уменьшайте когнитивную нагрузку и используйте призыв к действию
Первый шаг в разработке прототипа сайта — создание пользовательского сценария, то есть пути, который пользователь проходит для достижения своей цели на сайте.
Сценарии помогают дизайнерам понять, как мыслит пользователь, как именно он использует сайт, где спотыкается и т.д. В итоге можно доработать сайт таким образом, чтобы опыт взаимодействия с ним был максимально удобным и приятным.
Типологию сценариев по степени детализации привели Дэвид Беньон, Сьюзан и Фил Тернеры в книге Designing Interactive Systems: People, Activities, Contexts, Technologies:
- Пользовательские истории — краткое описание пользователей и их потребностей. Например, человек хочет купить кроссовки.
- Концептуальные сценарии — несколько историй и пользователей, собранных вместе, где уже отбрасываются малозначительные детали. Например, пользователи заказывают кроссовки на сайте и ждут доставку.
- Конкретные сценарии — пути достижения цели на примере усредненных характеристик целевой аудитории. Например, один пользователь сравнивает несколько моделей кроссовок и берет одну, а другой — заказывает сразу несколько.
- Кейсы или сценарий применения — список деталей, где пользователь контактирует с системой. Например, пользователь нажимает на фильтры по брендам, размерам и цветам, чтобы отсеять нерелевантную обувь.
После проработки пользовательских сценариев можно приступать к созданию структуры сайта. Сайт должен быть логично и предсказуемо структурирован. Для этого необходимо проанализировать целевые аудитории и их потребности, изучить сайты конкурентов, составить список необходимых страниц и разделов, разработать их иерархию и протестировать прототип.






Согласно теории когнитивной нагрузки Джона Свеллера, чем больше загружена рабочая память человека, тем меньше человек запомнит из поступающей информации. Если перевести на язык дизайна: чем больше элементов и меньше «воздуха» между ними, тем меньше пользователь поймёт, а значит, с меньшей вероятности оставит заявку или купит товар.
Чтобы минимизировать визуальный шум и акцентировать внимание пользователя на информации о продукте и призыве к действию, стоит использовать отрицательное пространство.
Минимизировать визуальный шум можно с помощью базовых принципов дизайна:
- близость: элементы рядом друг с другом воспринимаются как связанные;
- симметрия: симметричные элементы дают ощущение порядка;
- общие области: элементы внутри замкнутого пространства воспринимаются как группа;
- сходство: визуально схожие элементы воспринимаются как связанные.
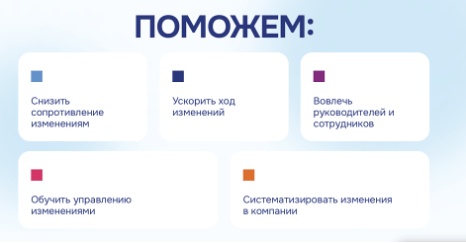
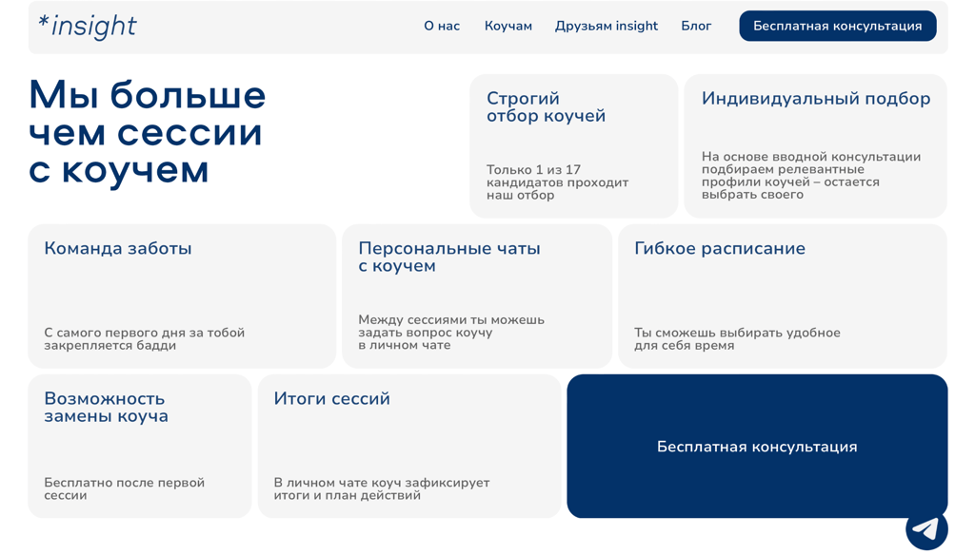
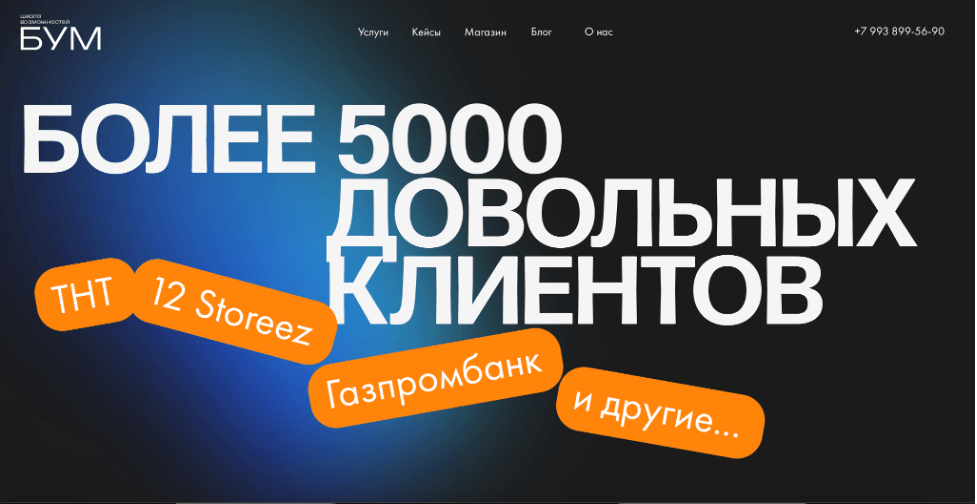
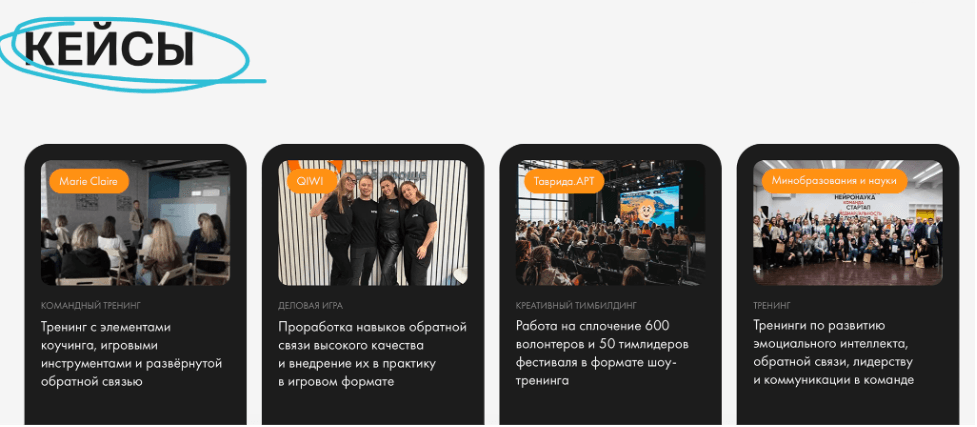
В примерах сгруппированы блоки по смыслу: сначала основные цифры проекты, затем — «боли» и задачи, которые он помогает закрыть.


Один из ключевых элементов же, который завершает повествование на сайте — это call-to-action. Пользователь должен четко видеть оффер и не искать его на сайте. Поэтому здесь важны и размер, и расположение, и цвет, и формулировка призыва к действию. Не стоит делать несколько кнопок, так как это может рассеивать внимание пользователя.

Управляйте вниманием пользователя
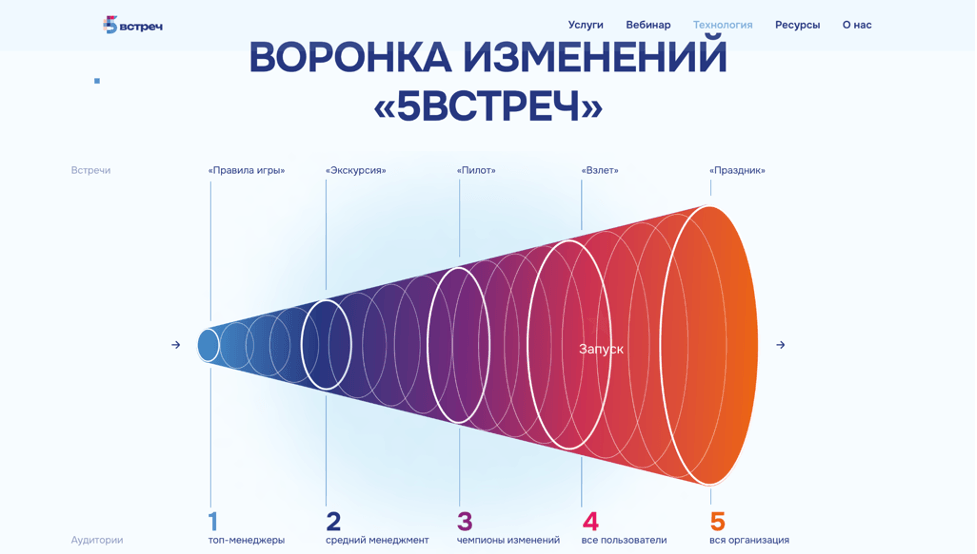
Чтобы облегчить пользовательский путь, применяйте визуальные подсказки: стрелки, графики, всплывающие окна и т.д. Только будьте внимательны: непродуманные или несвоевременные подсказки могут, напротив, оттолкнуть пользователя или отвлечь его от целевого действия. Интерфейс в целом должен быть интуитивно понятным, и тогда изобилие подсказок не потребуется.

Акценты можно делать с помощью контраста, типографики, размеров и цветов, шрифтов, фона и иллюстраций.


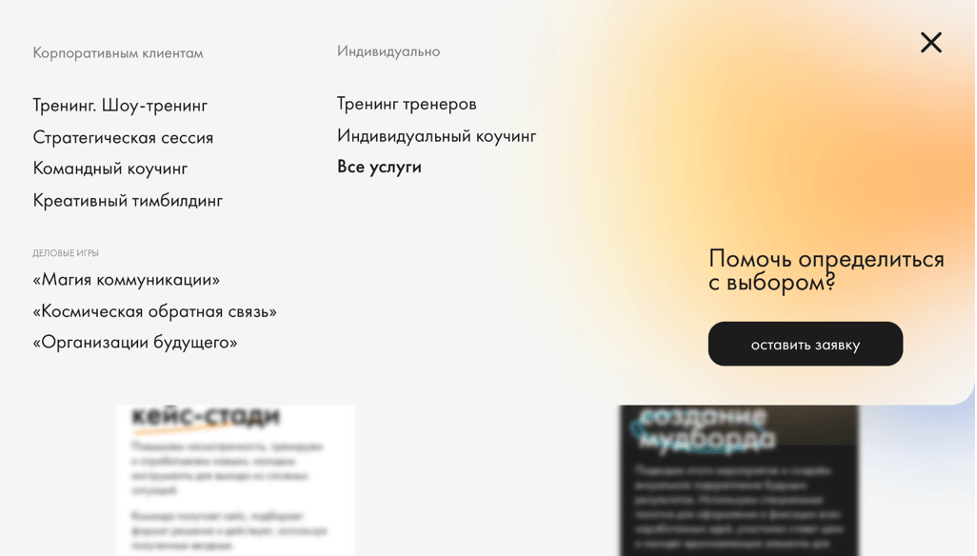
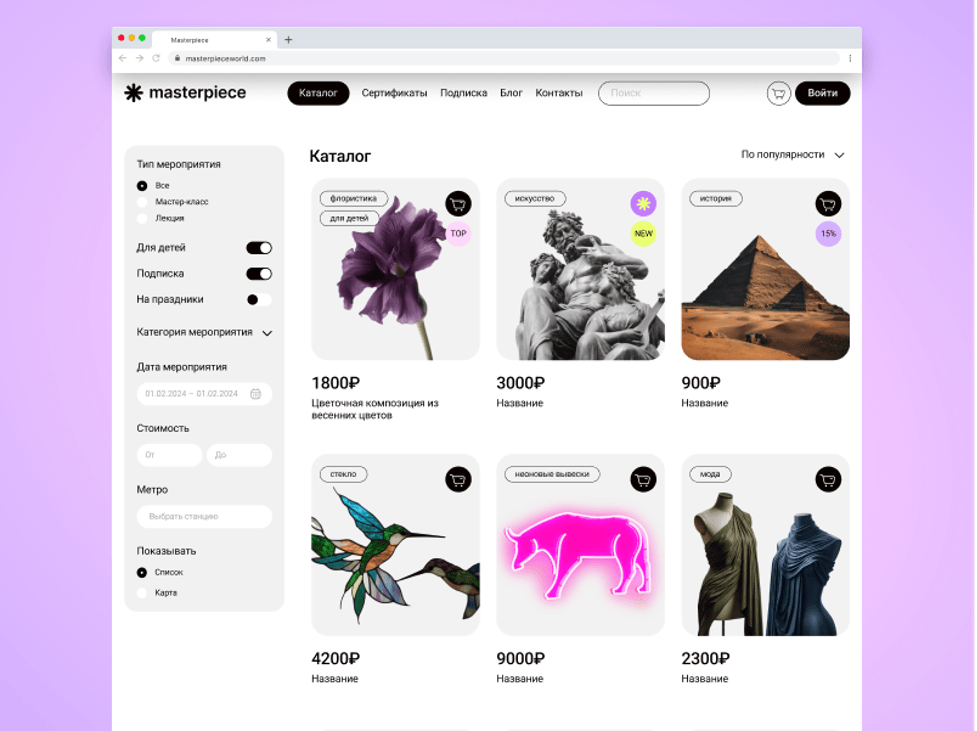
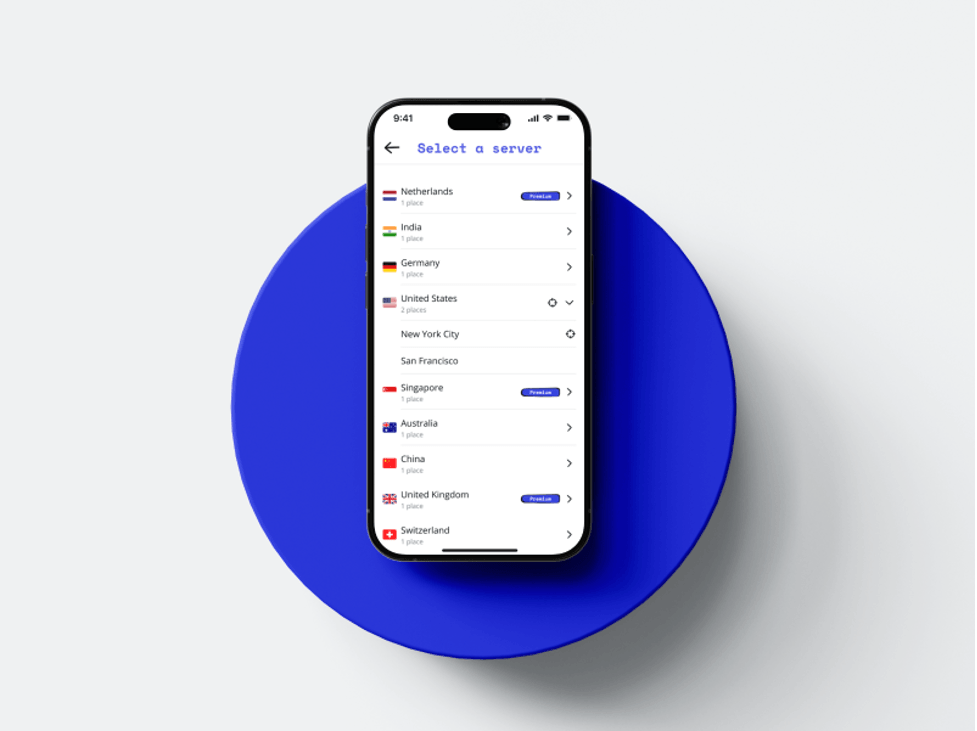
Еще один важный инструмент, который помогает управлять вниманием пользователя, — фильтрация. Этот элемент помогает упорядочить информацию и облегчить навигацию. Особенно это важно для интернет-магазинов, каталогов и медиа с большим количеством рубрик и тем. Располагаться блок с фильтрами может вертикально в боковой панели или в виде горизонтального бара.

Применяйте психологию цвета и формы
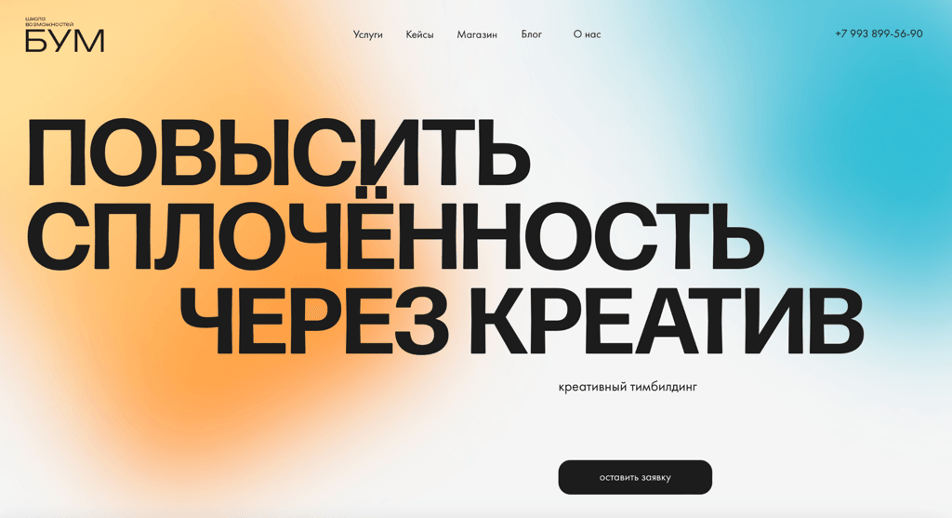
Цветовая палитра влияет на эмоциональное состояние и восприятие человека. Например, красный во многих культурах ассоциируется с энергией и агрессией, зелёный — с умиротворением и природой, а фиолетовый — с роскошью и загадочностью.
Только не переборщите с цветами: достаточно 2-4 оттенков, чтобы не утомить пользователя. Можно ориентироваться на брендбук, если он есть, либо использовать генератор цветовых схем, чтобы оттенки гармонично сочетались между собой. Это сервисы, которые помогают создавать гармоничные цветовые схемы: Adobe Color, Paletton и другие.


Делайте проще, но не шаблонно
Простота интерфейса уже стала «золотым правилом» дизайна. Здесь мы снова говорим о снижении когнитивной нагрузки и повышении концентрации внимания пользователя. Более простые и интуитивно понятные интерфейсы, как правило, более конверсионные. Однако я советую найти баланс между простотой и актуальностью.

Почему сегодня недостаточно сделать простой и удобный интерфейс? Потому что именно небанальный дизайн помогает сформировать узнаваемость бренда и выделиться среди конкурентов. Согласно отчету, опубликованному Top Design Firms в 2021 году, 50% потребителей уверены, что веб-дизайн играет ключевую роль в восприятии бренда компании.
Посетителей сайта нужно чем-то зацепить и создать эмоциональную связь. Поэтому даже в простых лаконичных интерфейсах можно увидеть элементы геймификации, маскотов, анимацию и другие «фишки».

Кроме того, ваш бренд должен восприниматься целостно. Для этого изначально нужно разработать фирменный стиль, который будет ассоциироваться с продуктом. Не только сайт, но и соцсети, мерч, упаковка и т.д. должны соответствовать этой стилистике.
Применяйте гипотезы и тестируйте
А повысится ли конверсия, если изменить цвет кнопки? Все описанные выше принципы нужно упаковывать в гипотезы, то есть предположения об изменениях, которые могут повысить конверсии сайта. Гипотезы бывают продуктовыми — отражающими влияние фичи на метрики продукта — и интерфейсными — такие касаются внешнего вида фичи: расположения кнопок, цветовой палитры, навигации, структуры.
Сначала ставим задачу — повысить конверсии. Затем анализируем проблемные места и формулируем гипотезу. Она должна быть конкретной и измеримой.
Пример: «Если мы сделаем кнопку Call to action крупнее и красного цвета, то конверсии вырастут на 5%».
Желательно понимать, на какие метрики будем смотреть, чтобы оценить эффективность.
Однако гипотезы требуют тестирования. Отслеживайте конверсию сайта с помощью Яндекс.Метрики и Google Analytics и постоянно тестируйте разные кнопки, цвета, шрифты и т.д. Так вы сможете основываться не просто на своих предположениях и насмотренности, а на точных цифрах.
Итоги и выводы
Вот ключевые советы, которые вы можете взять из материала для применения на практике:
- Важно, чтобы пользователь мог быстро и удобно решить свою проблему с помощью сайта. Для этого, с одной стороны, нужны четкая структура, отрицательное пространство, визуальные подсказки и заметный CTA.
- С другой стороны, интерфейс должен быть нескучным и стильным. Чтобы зацепить внимание пользователя, используйте трендовые цвета, шрифты, анимацию и другие нестандартные решения.
- Найти баланс между простотой и актуальностью и увеличить конверсии помогут гипотезы и тестирования.